Salesforce画面のカスタマイズ (Lightning版)
- ホーム
- ブログ
- Salesforce
- Salesforce画面のカスタマイズ (Lightning版)
こんにちは、新人アドミストレーターのYです。
普段Salesforceを使用していて、ホーム画面に表示したい項目がある。レコード画面をもっと見やすくしたい。と感じた事はないでしょうか?
そんなお悩みを解決するのが、Lightningアプリケーションビルダーです。
今回は、Lightningアプリケーションビルダーを使用した画面のカスタマイズについて
ご紹介いたします。
Lightningアプリケーションビルダーとは?
Lightningアプリケーションビルダーは、下記3種類のLightningページをポイント & クリックで簡単にカスタマイズできるツールです。
① ホームページ・・・全体のホームページ(ホームタブのページ)

②レコードページ・・・標準オブジェクトページ、カスタムオブジェクトページ

③アプリケーションページ・・・アプリケーションホームページ、モバイルページ

ホームページをカスタマイズしてみよう
それでは早速、Lightningアプリケーションビルダーを使用して画面をカスタマイズして
いきましょう。
今回はホームページをカスタマイズしてみたいと思います。
1.Lightningアプリケーションビルダーを開く
Lightningアプリケーションビルダーは2通りの方法で開く事ができます。
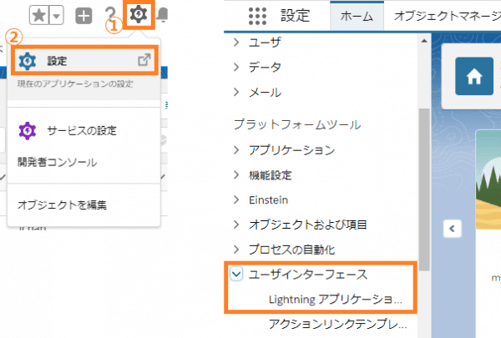
①[ 歯車アイコン ]| [ 設定 ]|[ ユーザインターフェース ]|[ Lightningアプリケーションビルダー ]

②ホーム画面を開いた状態で [ 歯車アイコン ]|[ 編集ページ ]
この手順でLightningアプリケーションビルダーを開くと、現在開いているページの
アプリケーションビルダー編集画面が表示されます。

※初めての作成で[編集ページ]から開くと、自動的に標準ページのコピーが作成され、
Lightningアプリケーションビルダーでこのコピーを編集します。
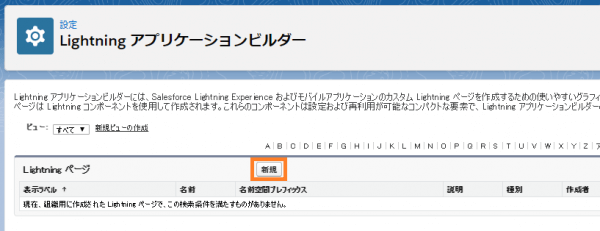
2.[ 新規 ]
※2~5は①で開いた場合の手順です。

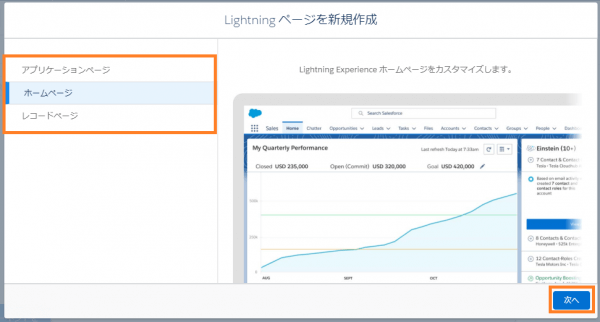
3.[ ホームページ ]|[ 次へ ]
・カスタマイズしたいLightningページを選択します。
4.表示ラベルを入力し[ 次へ ]

5.ページテンプレートを選択し[ 完了 ]
・画面レイアウトの大枠を決めます。
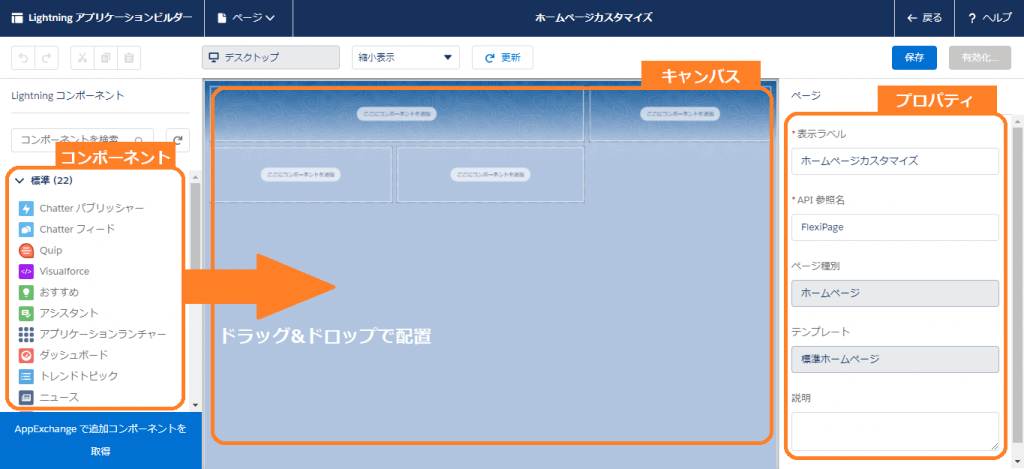
ここでLightningアプリケーションビルダーのカスタマイズ画面が開きます。
6.画面のカスタマイズ
 編集画面では、表示したいコンポーネントをキャンバス上にドラッグします。
編集画面では、表示したいコンポーネントをキャンバス上にドラッグします。
キャンバスに配置後に、『プロパティ』で配置したコンポーネントの設定を行います。
ここで実際にコンポーネントを配置してみます。
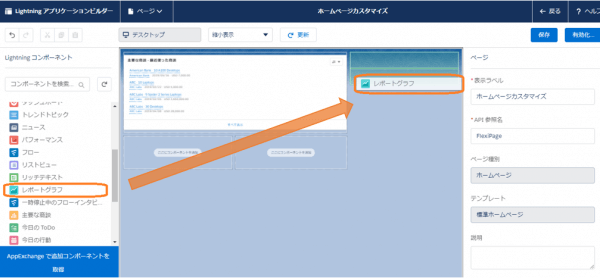
①コンポーネント欄にある「レポートグラフ」をドラッグして右上に配置します。

↓コンポーネントが配置されました。

②配置した「レポートグラフ」の情報がプロパティ欄に表示されます。
レポートグラフのプロパティでは、表示ラベルの編集や表示したいレポートの設定等が
できます。

キャンバス上のコンポーネントを選択すると、プロパティ欄に情報が表示されますので、先にコンポーネントを全て配置してからでも適宜設定が可能です。
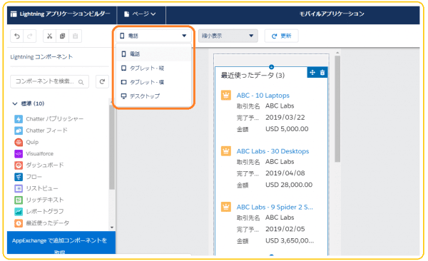
また、アプリケーションの編集画面では、モバイルやタブレット画面で
それぞれどのように表示されるか検証ができます。

カスタマイズが完了したら、
7.[ 保存 ]|[ 有効化 ]

8.割り当て先を選択し[ 次へ ]
今回作成したページをデフォルトとして設定するか、特定のプロファイルに割り当てるかを
選択します。

特定のプロファイルとした場合、次の画面で割り当てるプロファイルを選択します。
9.割り当てを確認し[ 有効化 ]

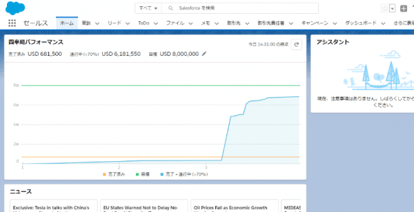
10.結果の確認
カスタマイズした画面のとおり、ホームページが表示されました。

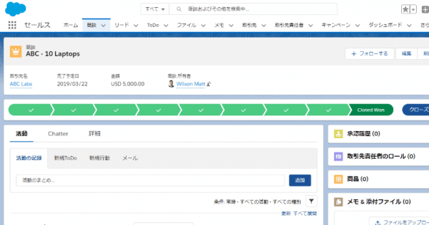
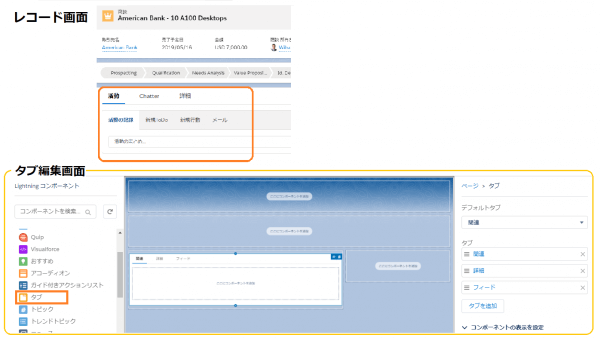
ここではホームページのカスタマイズを紹介させていただきましたが、
他にも、レコードページではタブの編集等も可能です。

どんなコンポーネントがある?
・標準コンポーネント
Salesforceが作成したLightningコンポーネントです。
・カスタムコンポーネント
自社にて開発したLightningコンポーネントです。
・AppExchangeのサードパーティコンポーネント
AppExchangeにあるLightningコンポーネントです。設定済みのコンポーネントが含まれた、Lightningアプリケーションビルダーですぐに使用できるパッケージが見つかります。
一部の標準コンポーネントを少しご紹介させていただきます。
なお、表示されるコンポーネントは、カスタマイズの画面やオブジェクトにより異なります
のでご注意ください。

その他、各標準コンポーネントの詳細につきましては、以下のページをご参照ください。
※Salesforce ヘルプより引用
◇Lightning ページの標準コンポーネント
https://help.salesforce.com/articleView?id=lightning_page_components.htm&type=5
思いどおりの画面にカスタマイズできましたでしょうか?
Lightningアプリケーションビルダー、ぜひ有効活用ください!
最後に
サークレイスでは、今回ご紹介させていただいたようなSalesforceの運用方法を理解したアドミニストレーターがお客様先でサポートするサービスをご提供しています。
その他運用やトレーニングなど、Salesforceに関わるサービスをご用意しておりますので、もし、お困りのことがございましたら、お気軽にサークレイスにお問い合わせください。
- カテゴリ:
- Salesforce
- キーワード:
- Salesforceの使い方
- Salesforce運用
RANKING 人気記事ランキング
RECENT POST 最新記事
TOPIC トピック一覧
- + ITトピックス(12)
- + Circlace(23)
- + Agave(24)
- - Salesforce(100)
- + Anaplan(2)
- + 社員紹介(53)
- + サークレイスについて(32)












